Toop&Toop Website
Modernise and create a memorable experience for all new and returning clients to the website with cross team collaboration.
Client
Toop&Toop
Specific Role
UX Design
UI Design
Frontend Dev

Problem statement & the process
Defining the problem we're solving
Problem
The Toop&Toop website was not responsive, potential landlords and vendors found it difficult to navigate through the website which lead to missed leads.
The searchability for properties and information was not accessible for the vast majority of use cases.
The Process
This project was an iterative approach. Empathising and understanding the needs of users lead the design and development team to the end result you see here.What you will see next is a snippet of the creative process at work.
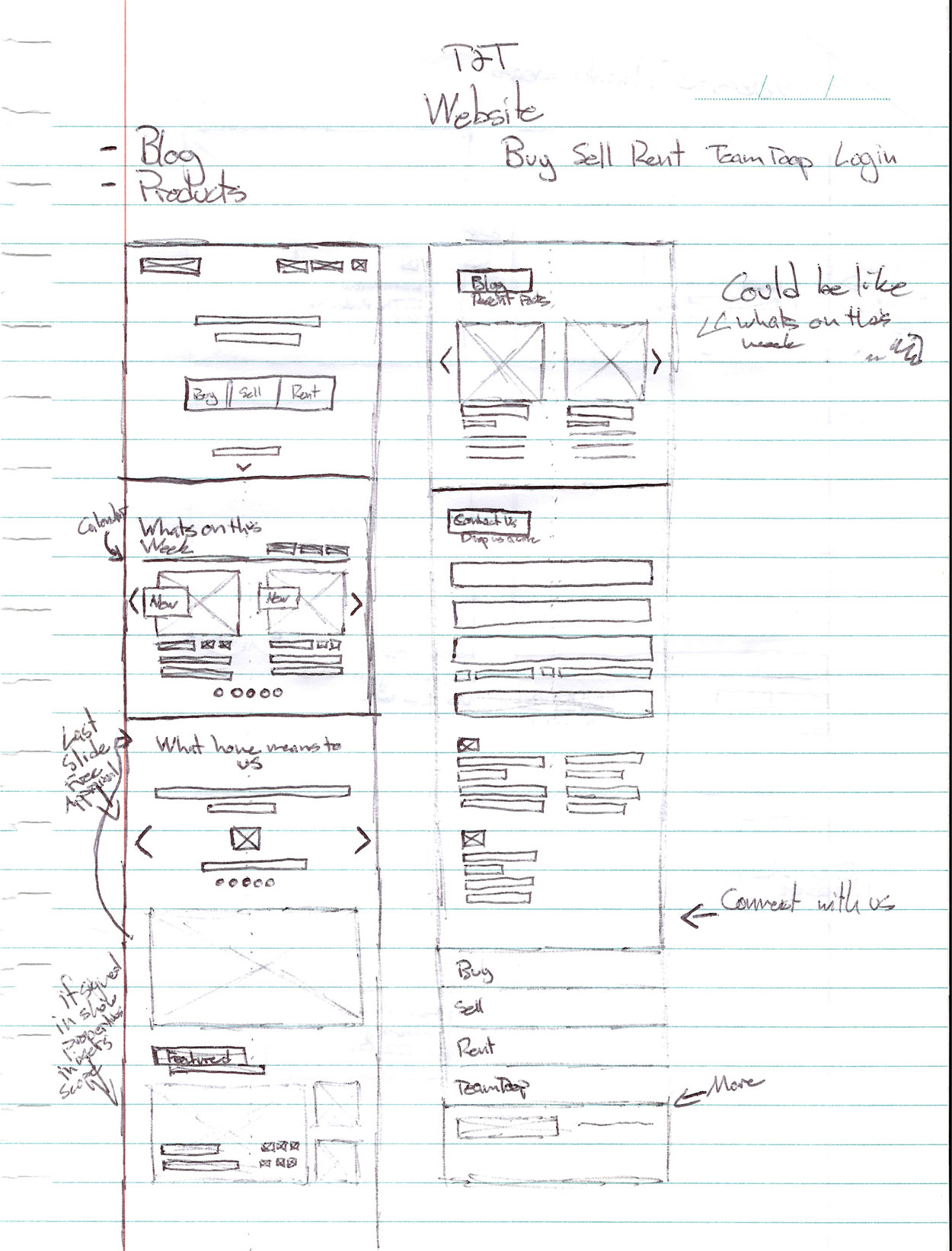
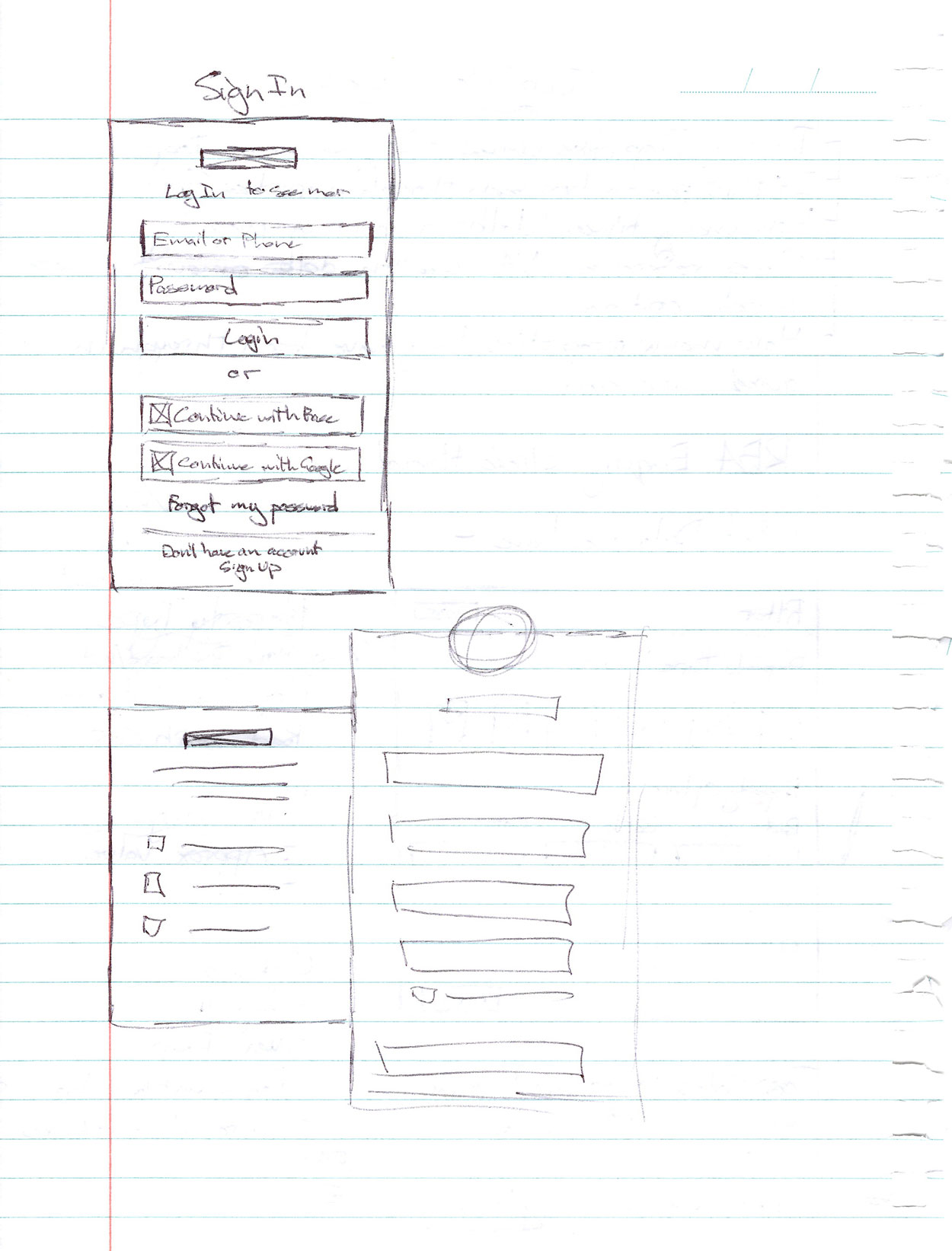
Starting with user flows, wireframes which later move into prototypes and in some cases straight to the Toop&Toop website.
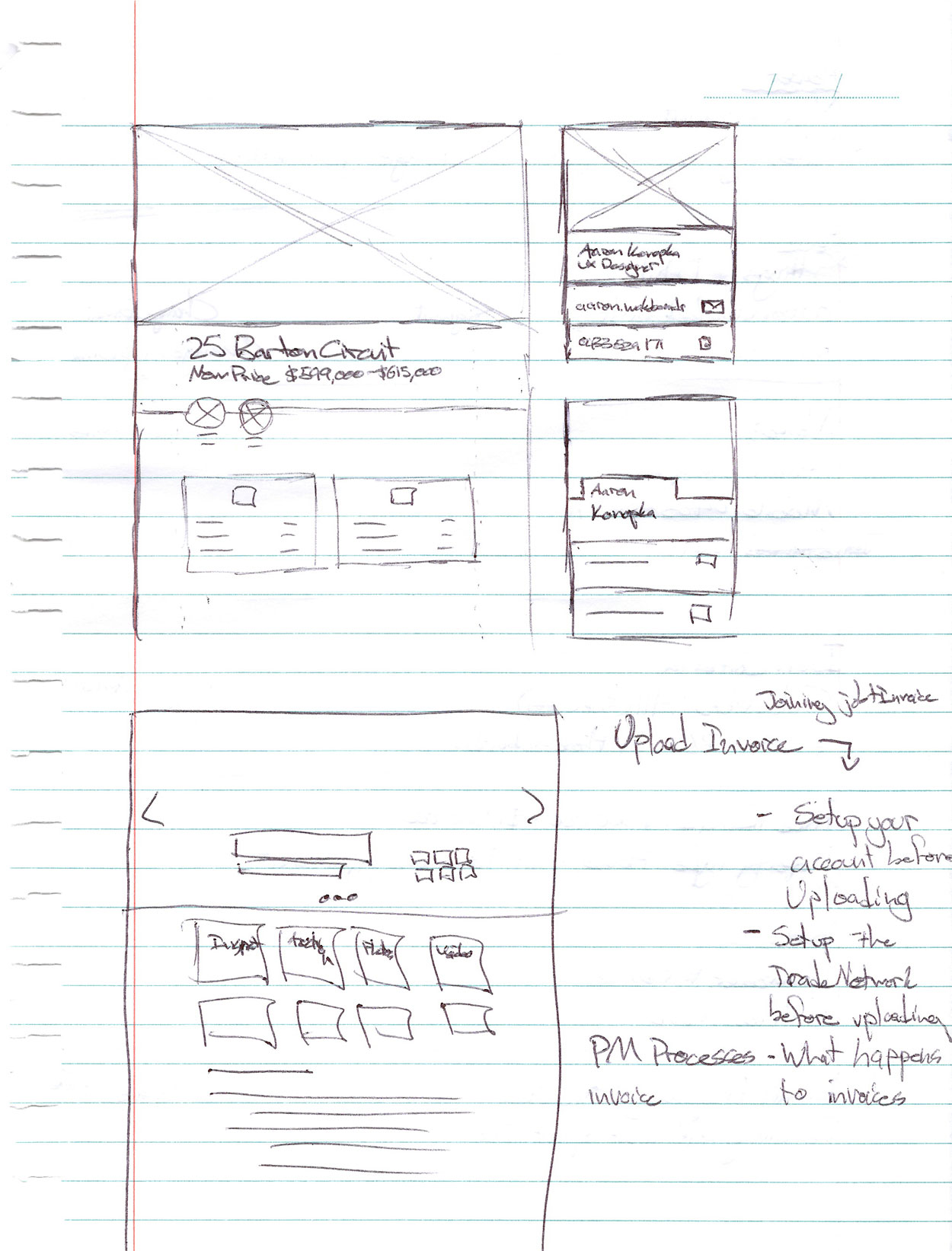
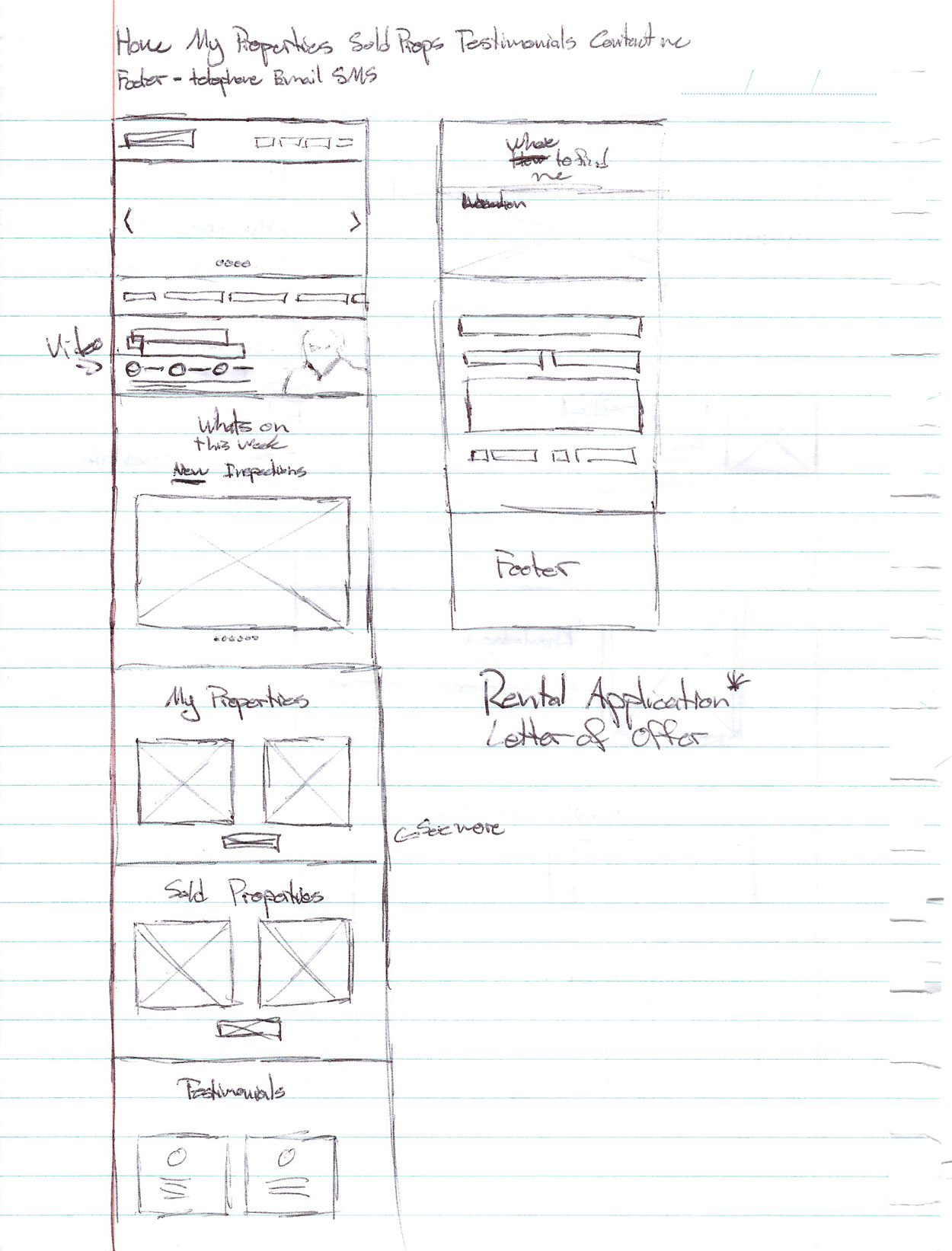
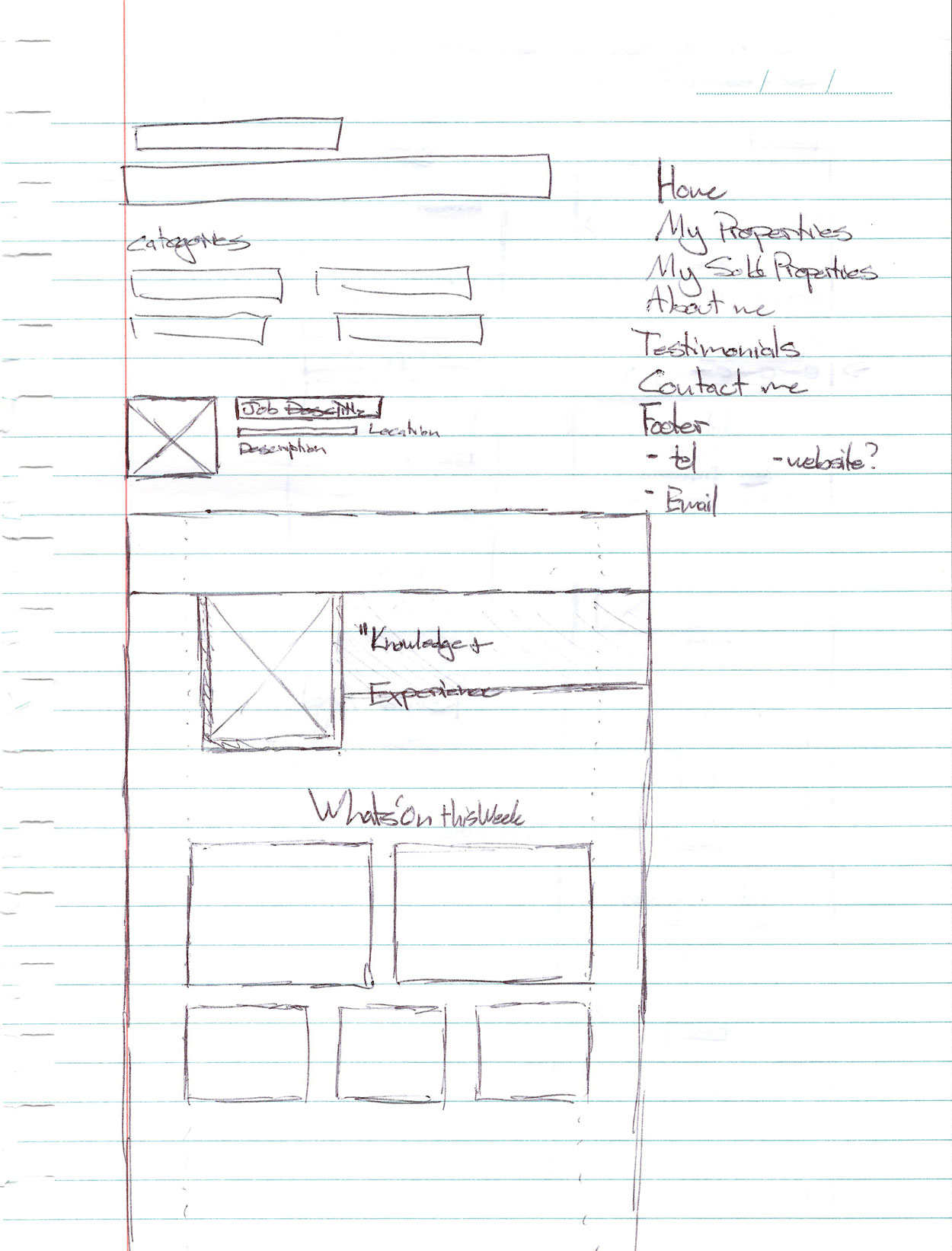
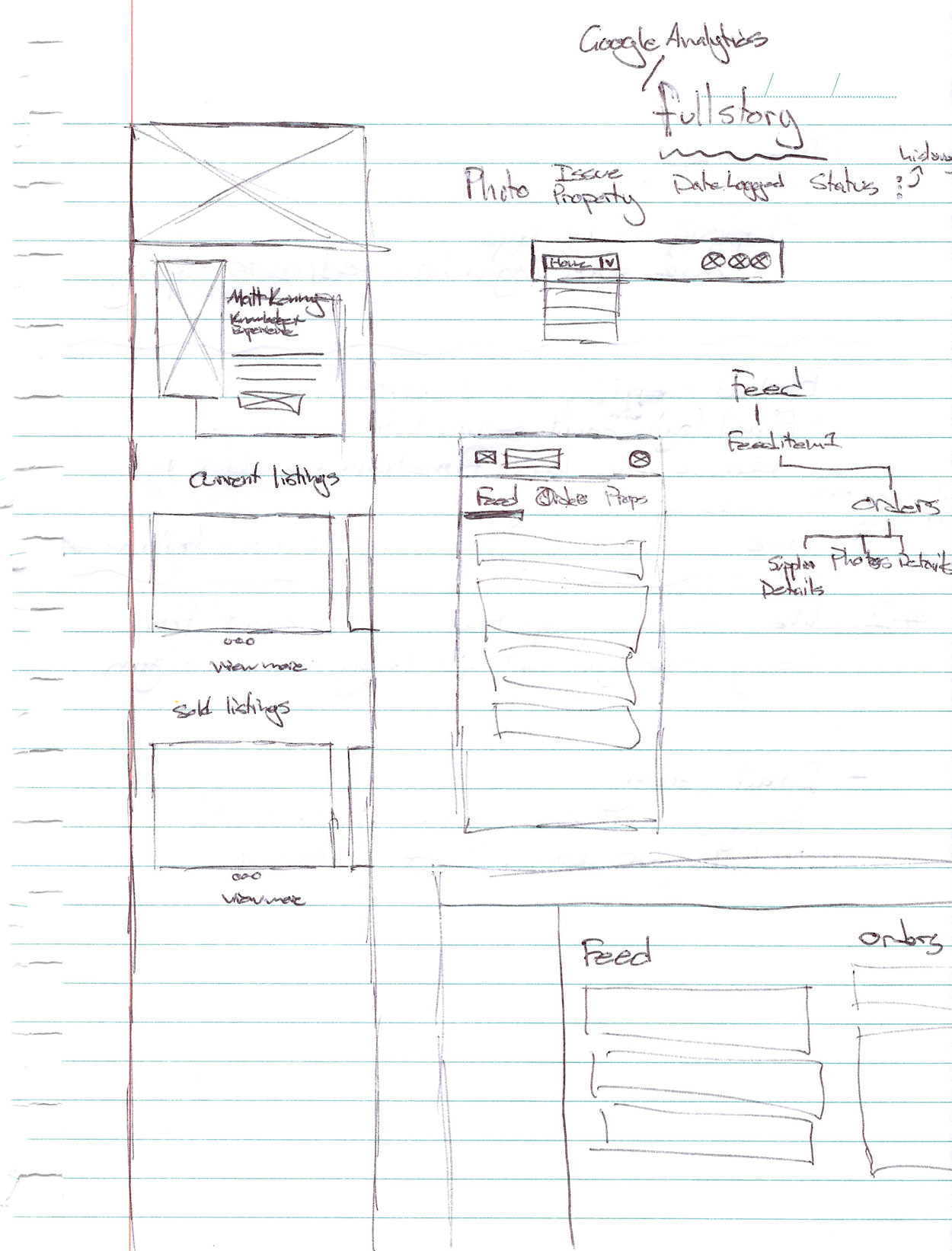
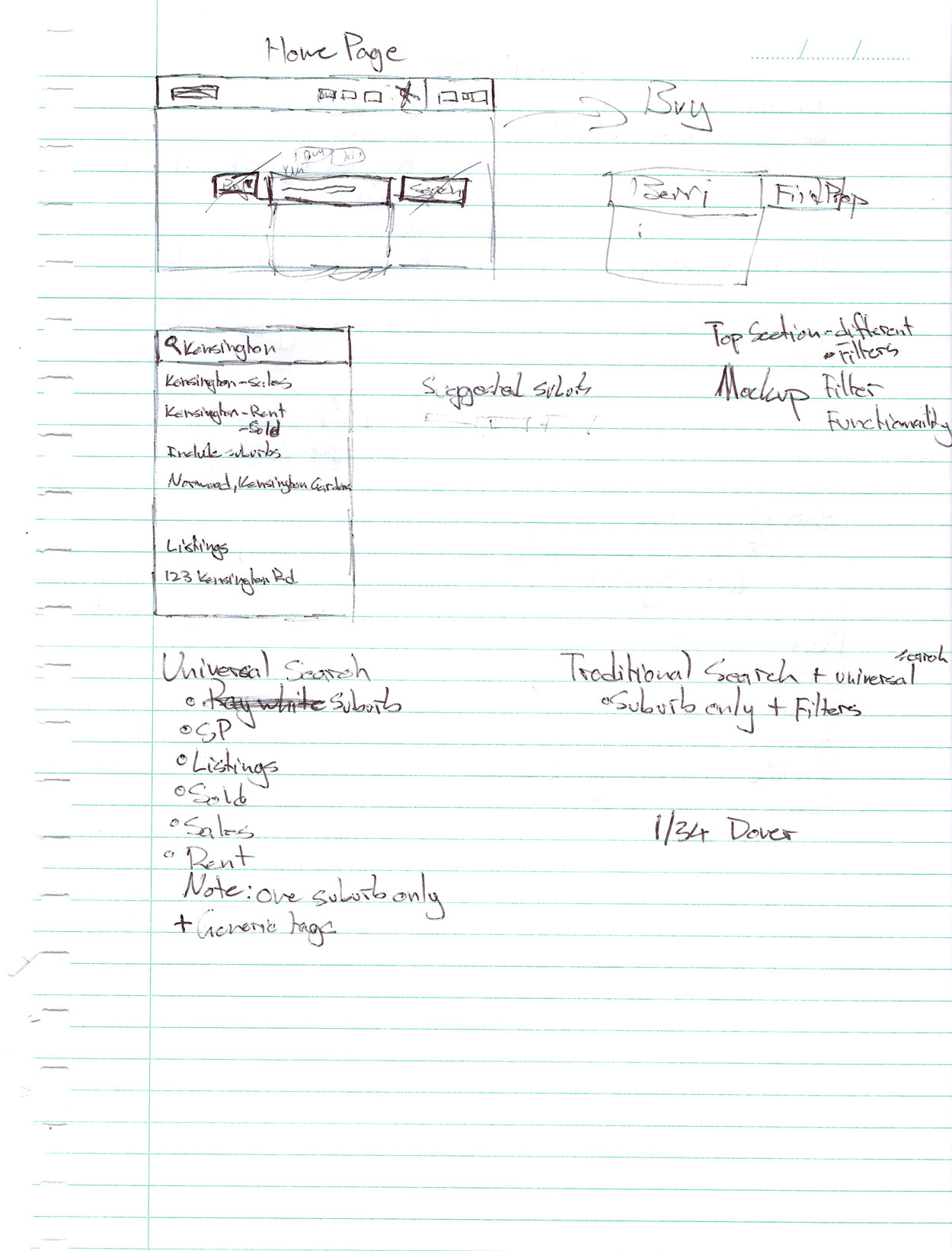
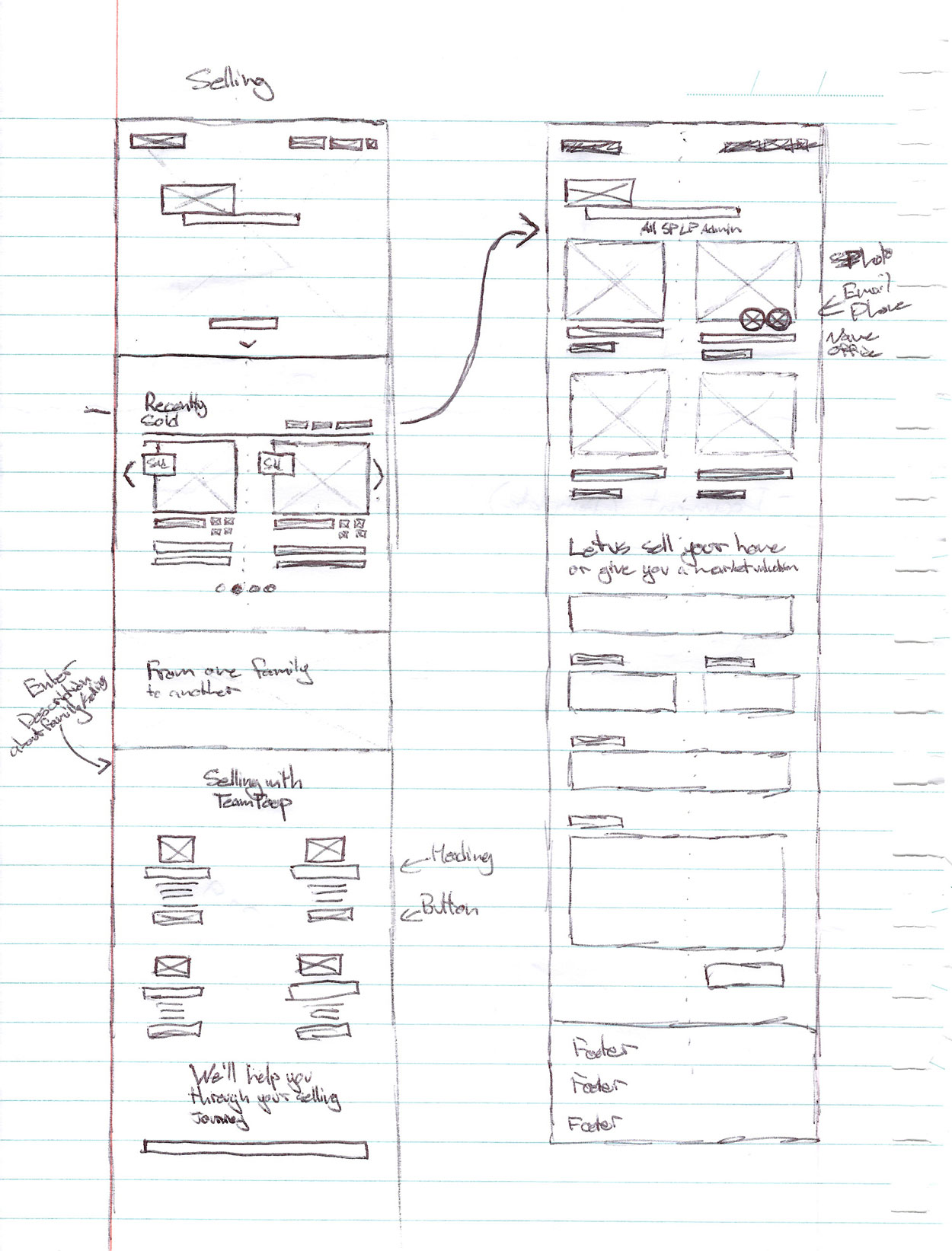
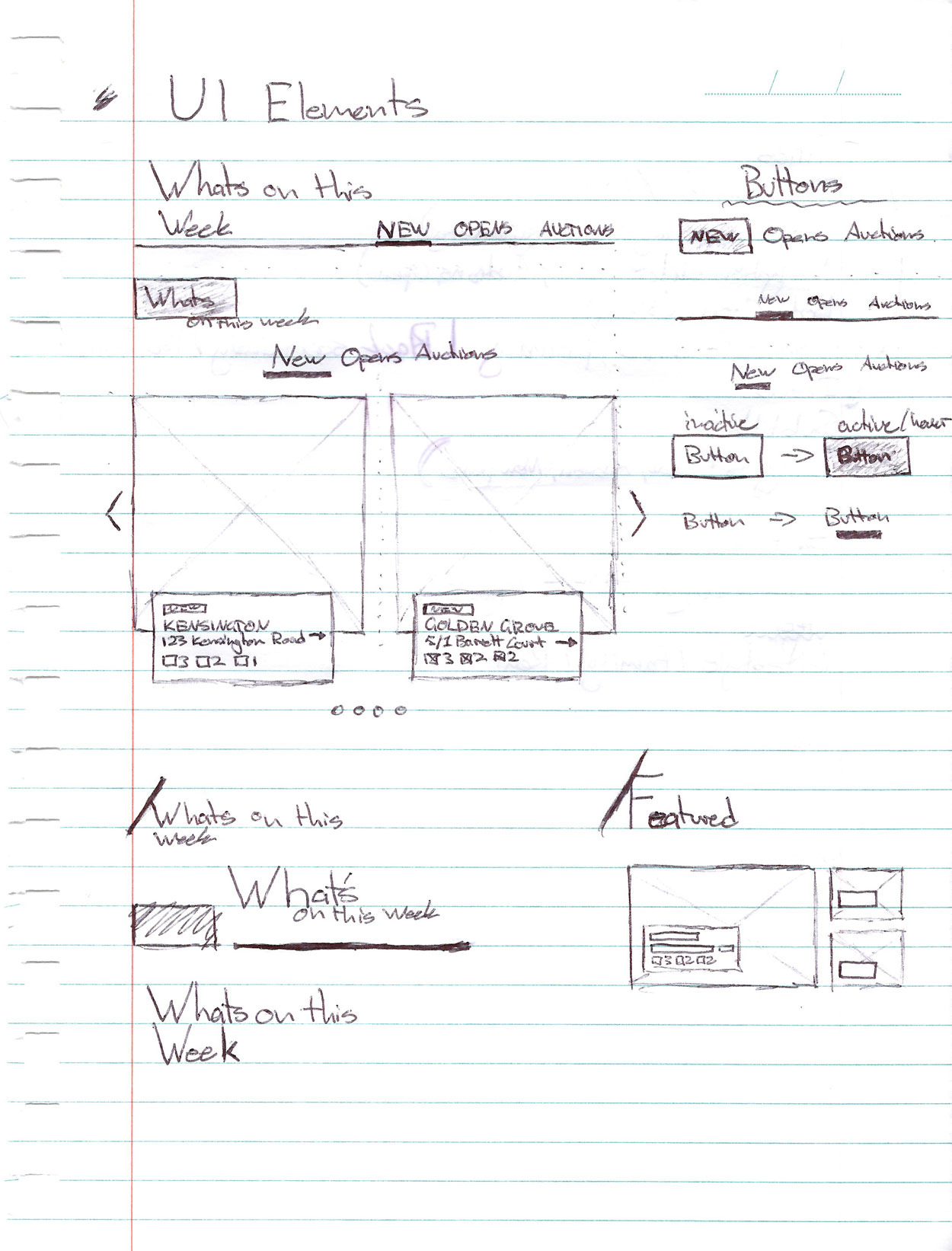
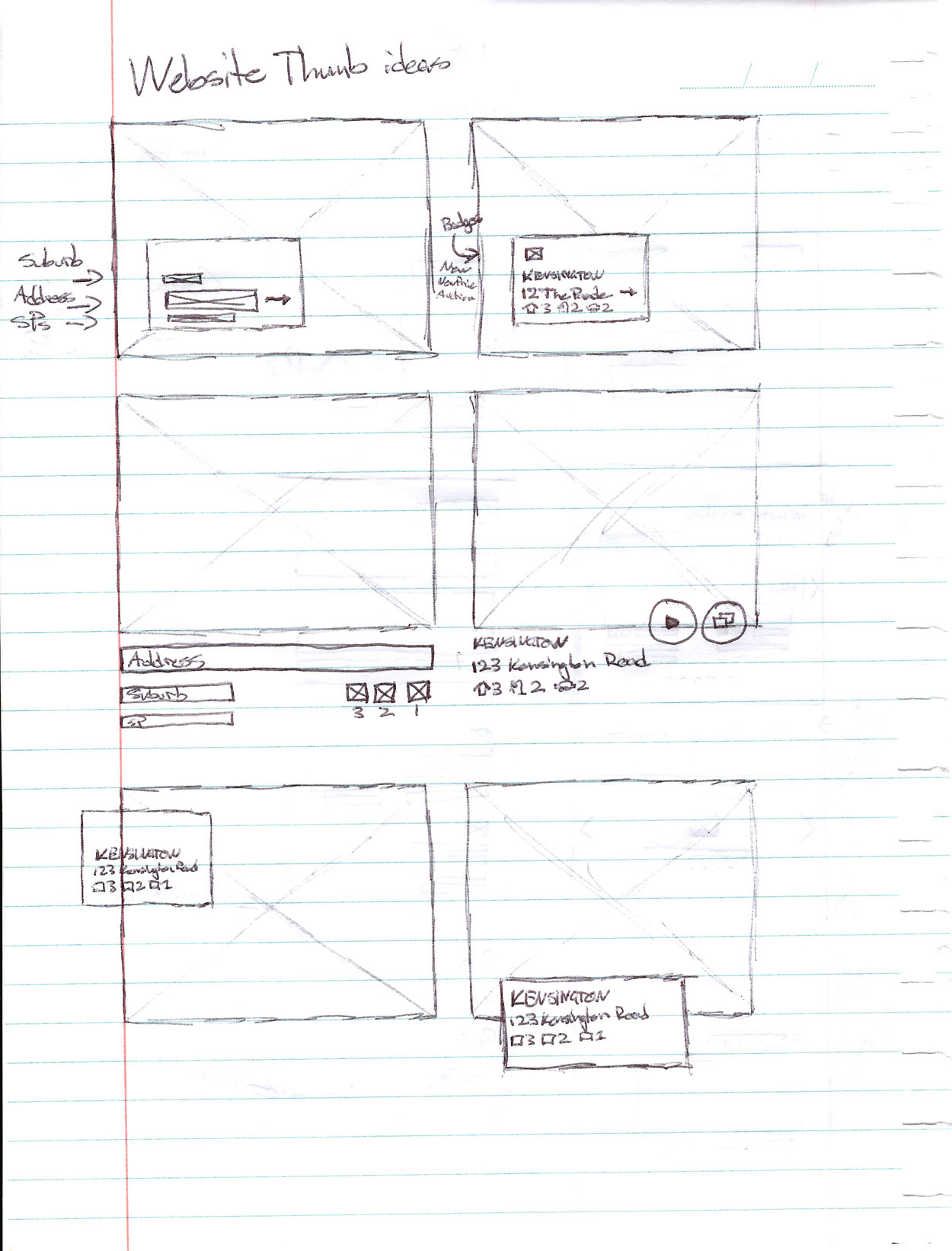
User flows / Wireframes










Prototypes
No prototypes available. The stakeholders signed off on the initial sketches which lead to moving straight into the development stage.

Results
Metrics & Measurements
Time
65% Decreased interaction cost to the user
Users
30.98% New user traffic
Users
14.45% increased user session times
Traffic
17.18% increased user page views
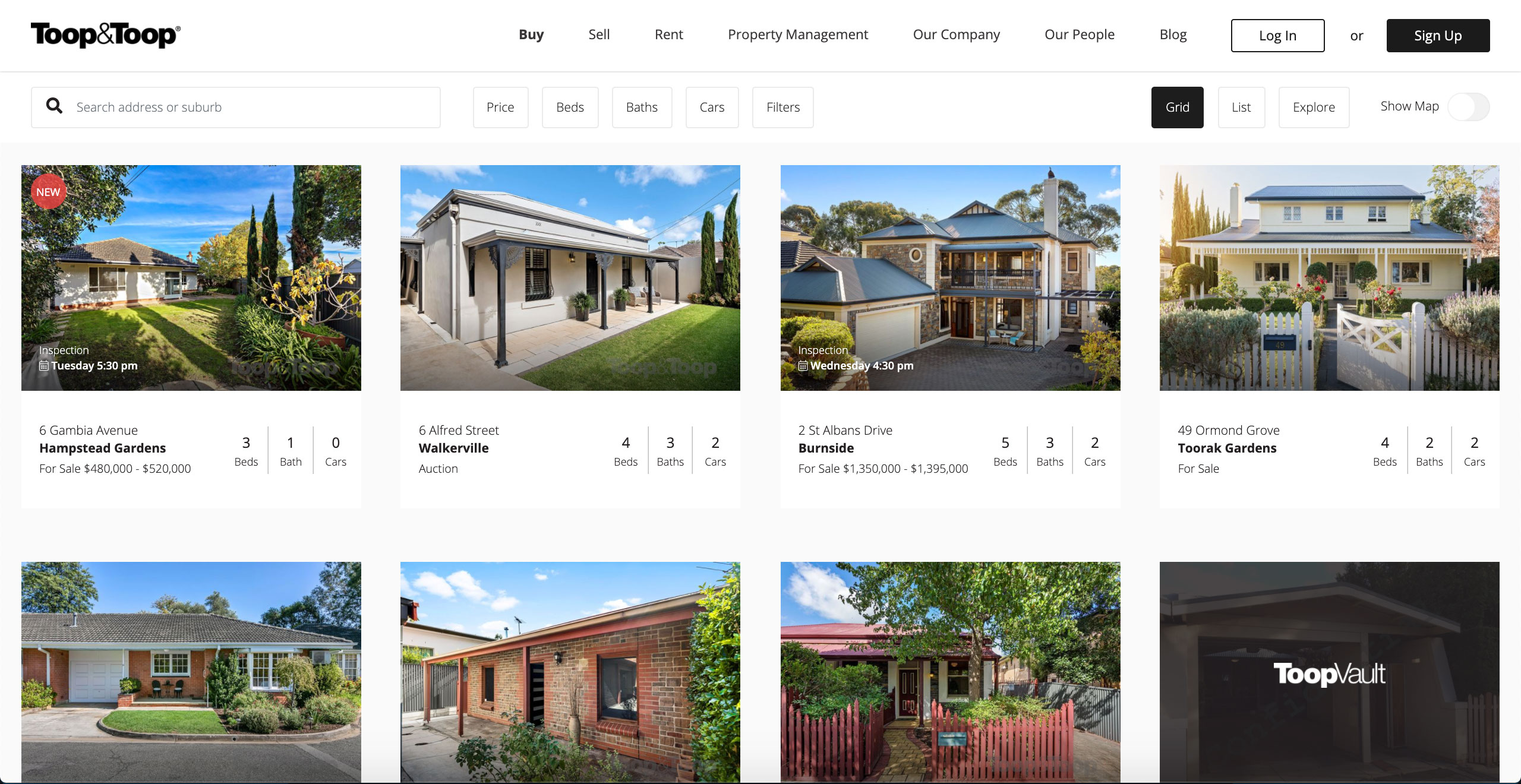
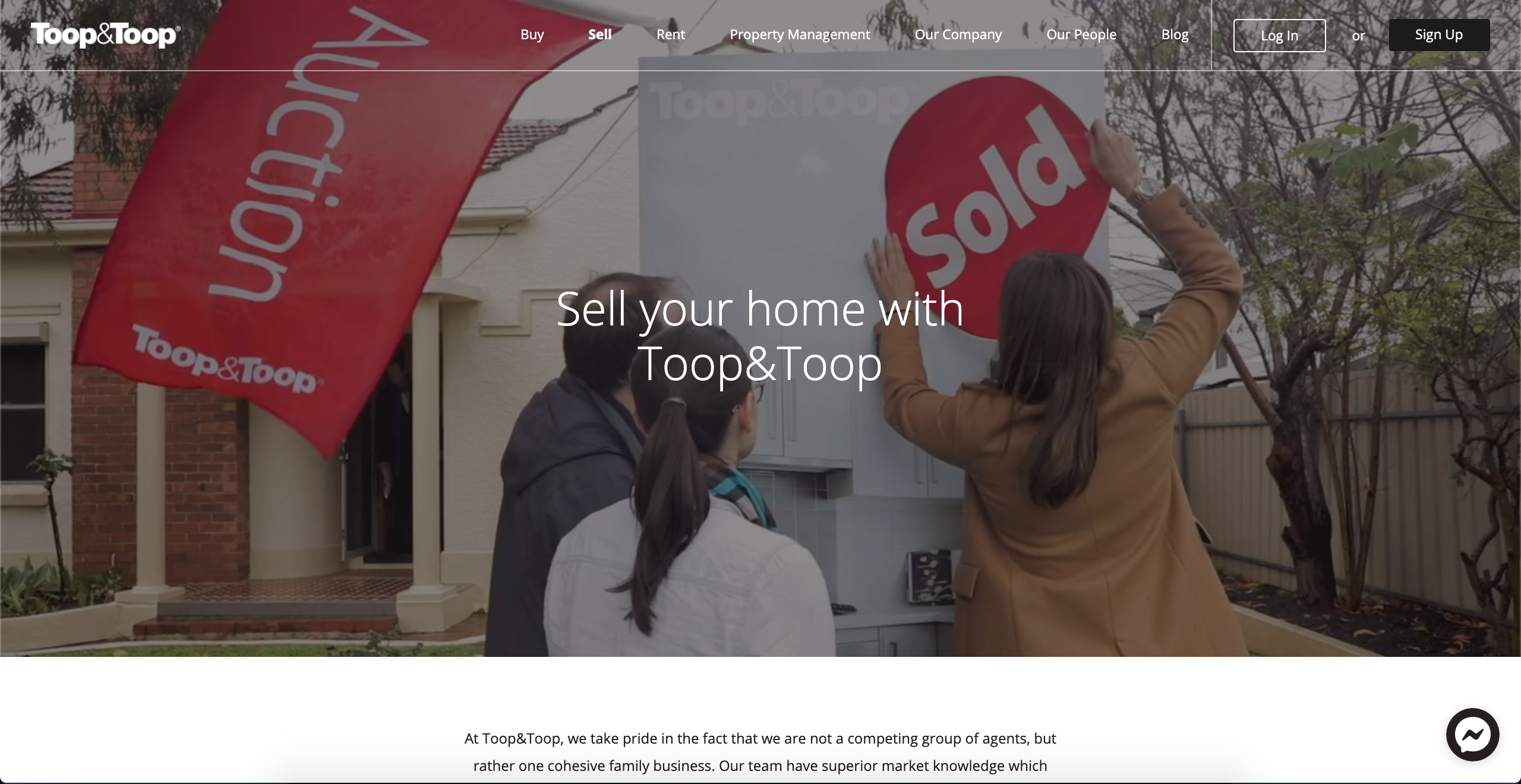
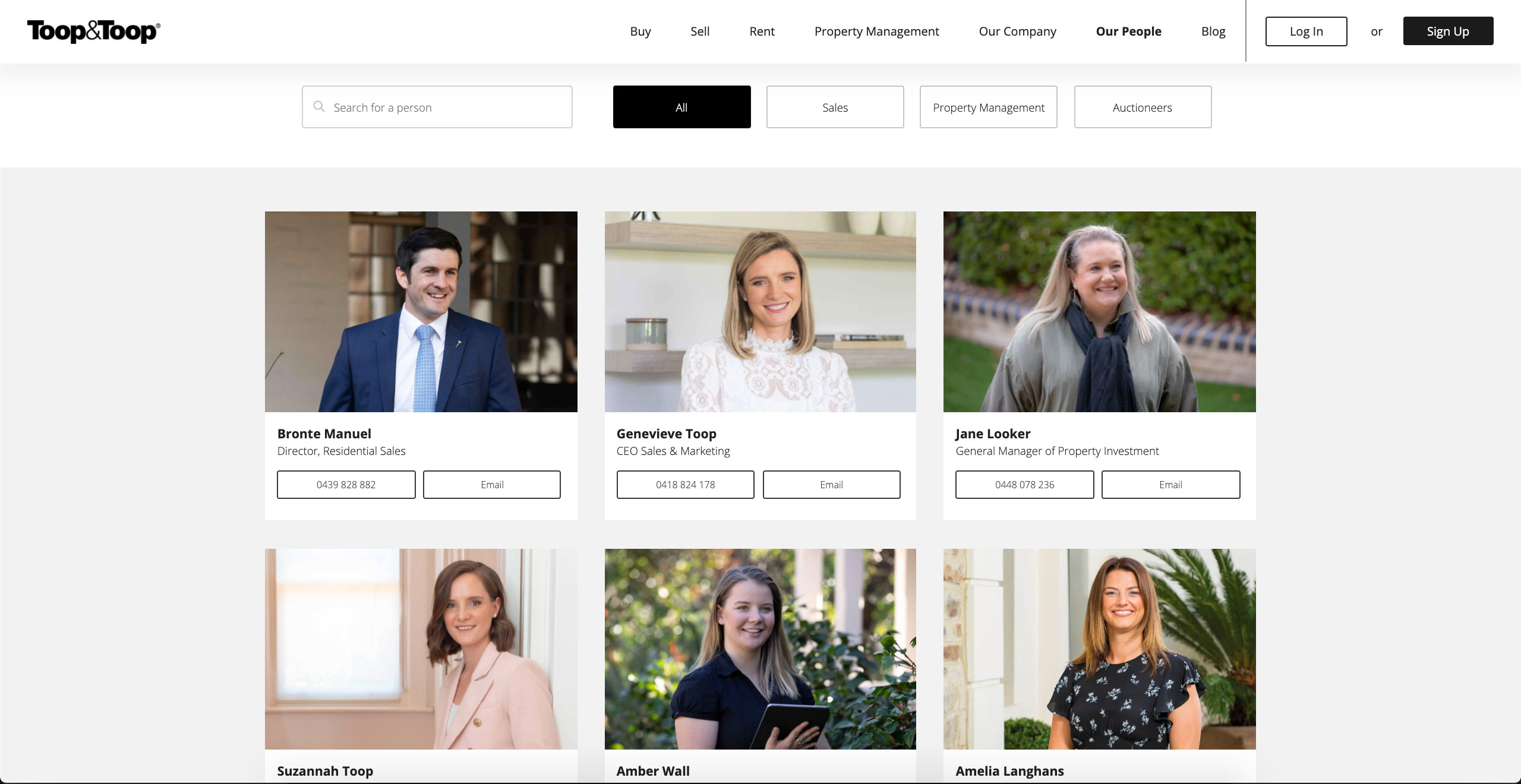
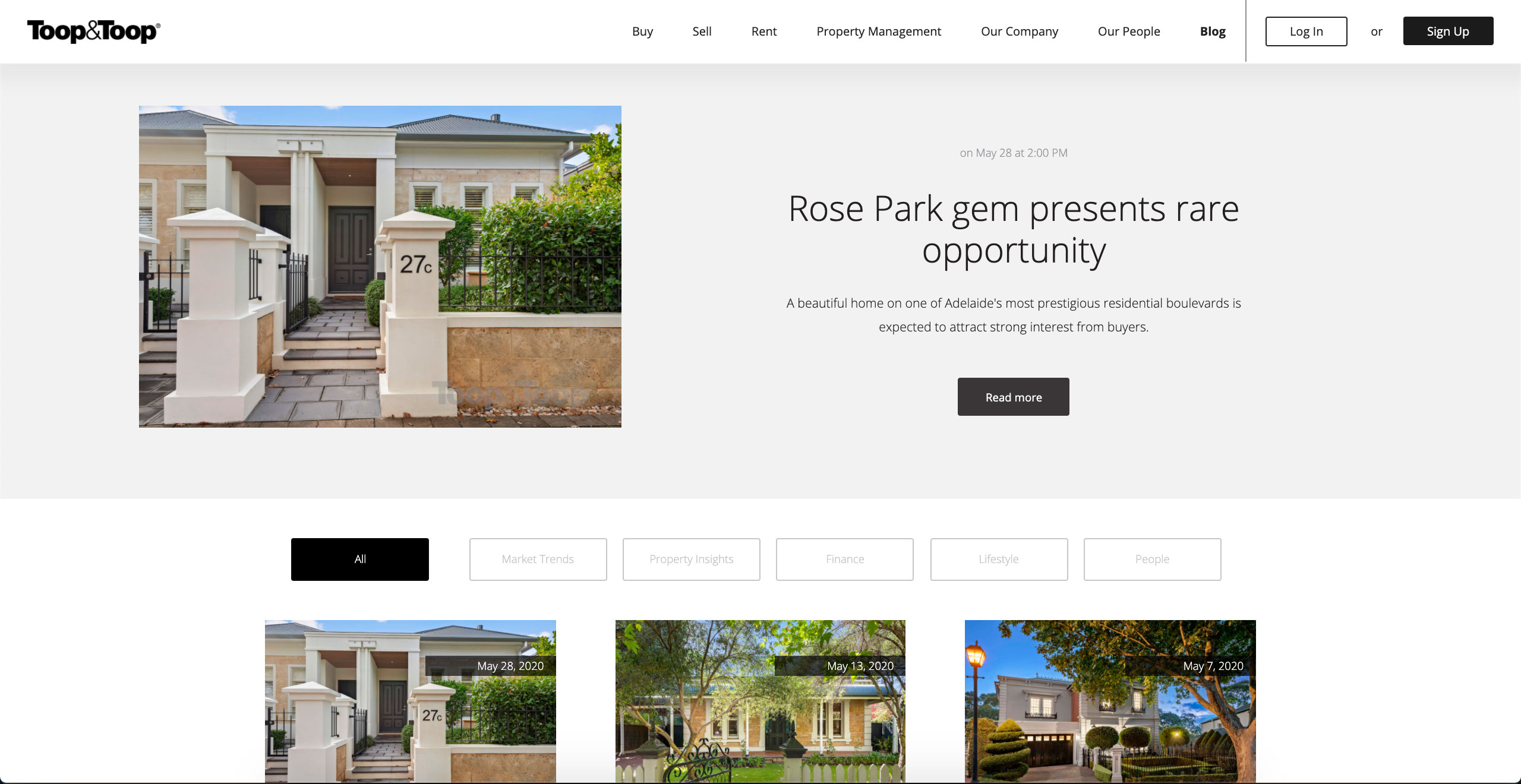
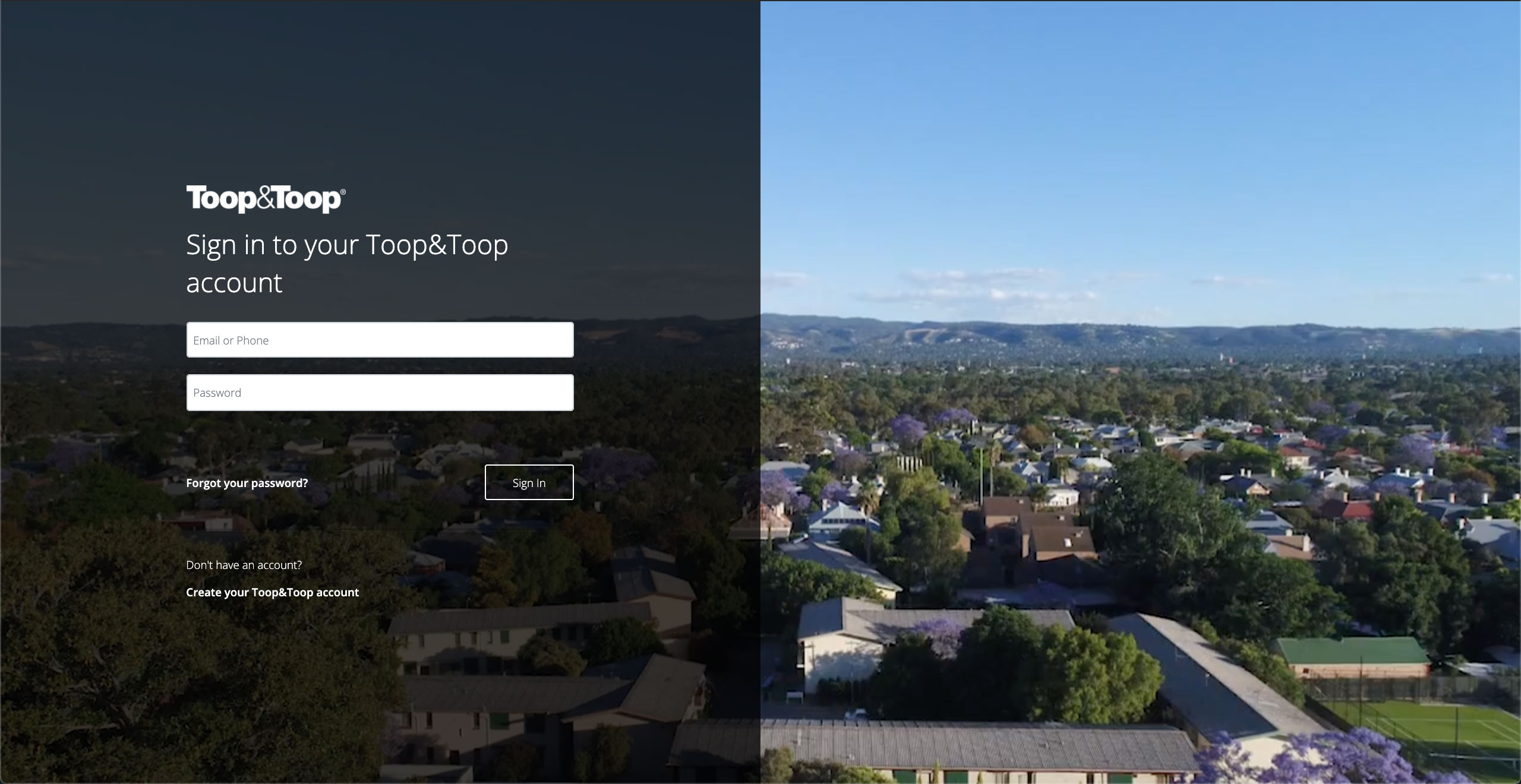
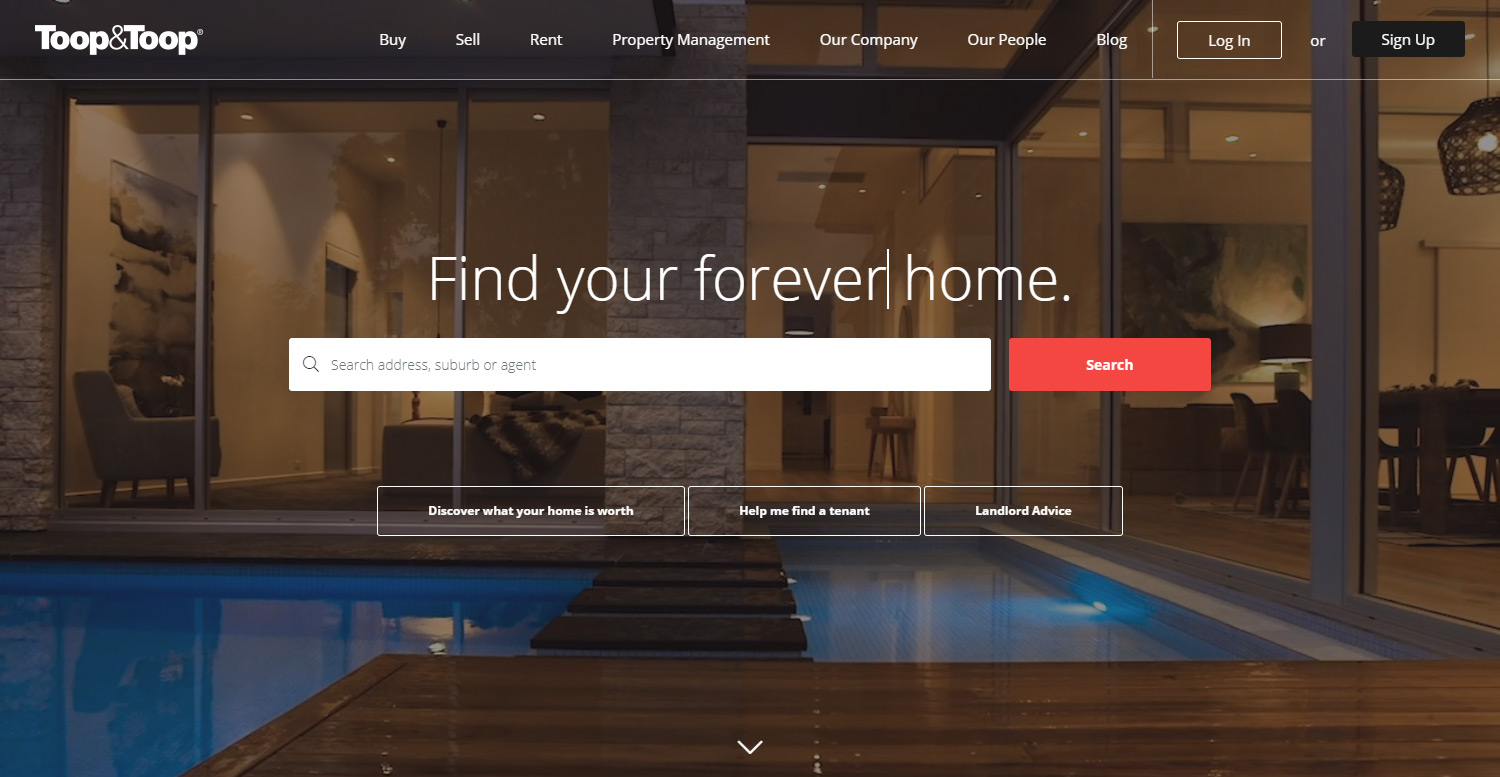
Final Product
I'm not too sure anything can top the feeling when all your hard work is display, check out some screenshots below or visit the website
Like what you see?
Let's collaborate or have a chat about working together